Dear Students!
In this post you will learn How to make SRS document? for your final project CS619. As we know that the students of BSCS/BSSE/BSIT in 7th/8th Semester and MIT/MSCS in 3rd/4th Semester have to select CS619 Project. This project is a must to get Degree. It carries 6 credit hours. So, here we will guide you about the first step of CS619 Project i.e. Gathering and Analysis Requirements.
What is SRS?
- Scope of the Project
- Software Requirements
- Functional requirements
- Non-Functional requirements
- Use Case Diagram
- Usage Scenarios
- Adopted Methodology
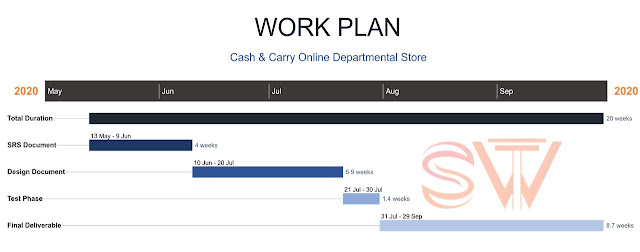
- Work Plan
Now let’s discuss them one by one in detail.
Scope of the Project
- What are the needs?
- What is your goal?
- How the system will fulfill the user needs?
- Why user should use this system?
For example:
In this project, our goal is to facilitate the users to buy grocery and non-grocery items at the ease of their home. The users will interact with our store through Website. Cash & Carry Online Store System is built in the form of Web Application which includes User registration/login system, search system, information flow charts, administration module, payment gateways etc. When the user makes a transaction and purchases an item from this store, he/she will receive items at his/her doorstep along with an invoice.
Moreover, this system acts as power up approach for people. And also, time saving. As some people like working women/men and old age persons might not be able to go out due to some reasons like tiredness, illness or time constraint. So, Cash & Carry Online Departmental Store plays a significant Role in the life of people whether it’s a man, a woman, a student, or an elderly.”
Software Requirements
The functional requirements state: “What a system must do?”. Their emphasis is on the user requirements. They fulfill the users desired tasks. These must be put into the system by the developers to meet users’ requirements.
For example:
GUI
The user interface will be simple enough to navigate easily. It will contain only two broad main categories Grocery and Non-grocery items on the home page with other tools like search, add to cart, login/signup buttons, FAQ and information flow charts links etc.
The customers can register themselves into our system and then login to place order. Registration is mandatory to buy and pay for the items.
The non-functional requirements describe: “How a system should behave?”. They specify characteristics of the system.
For example:
Usability
The usability is a key factor to facilitate the user. The system must provide a user-friendly environment to its customers. To interact with the user, system should give a proper list of categories for the user to search their required items.
Security
To ensure that the user’s information is safe, the system should protect the user’s data. It must refrain the hackers to unauthorized access. The system must use specific standards to secure it from malware attacks and unauthorized access.
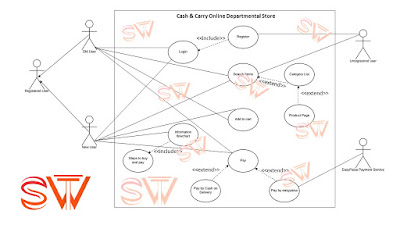
Use Case Diagram
For example:
Click here to learn more on: How to make Use Case Diagram?
Usage Scenarios
- Use Case title
- Use Case Id
- Actions Description
- Alternative Path
- Pre-conditions
- Author
- Exceptions
- Post-conditions
For example:
|
Use Case Title |
Register |
|
Use Case Id |
UC 1.1 |
|
Actions |
A registration Page will open |
|
Description: A user can register themselves by providing his/her information like: Name, Username, Email, Phone Number, Address, and Password. |
|
|
Alternative Path: The user must register to place an order and add items to cart. |
|
|
Pre-conditions: The system should provide a proper form for user to fill their required information. |
|
|
Author |
Exceptions |
|
Unregistered User |
If the user leaves any field empty or inputs wrong email/phone number or the inserted password does not match the requirements then user registration will not take place. |
|
Post Conditions: A success message should be displayed on successful registration. |
|
Adopted Methodology
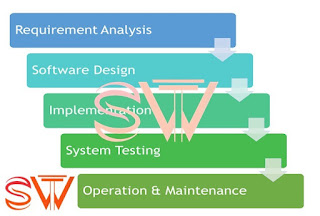
Waterfall model is a SDLC approach used to make a linear system sequentially. It was the very first process model. This model divides the software development life cycle into different steps or phases. Each phase has its responsibilities and different objectives. This model is unidirectional. Each phase is dependent on the deliverables of the previous phase. The consequences of one phase are the inputs for the next phase. The main advantage of this model is that it is easy to understand and use. It is best for small projects when requirements are known. But there is high amount of risk of waterfall model and it is not suitable for the projects that have changing requirements.
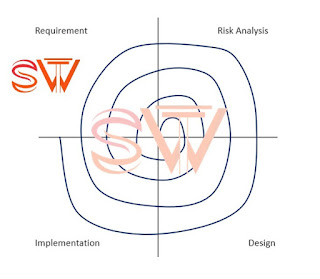
The spiral model is a SDLC risk-driven method. It combines the iterative models with elements of Waterfall model. The model works well for large projects. In this model each next stage is link to the previous so commutation flow can go in both directions and if changes come then they can easily be adjusted. This guarantees that there is no conflict with the previous requirements.
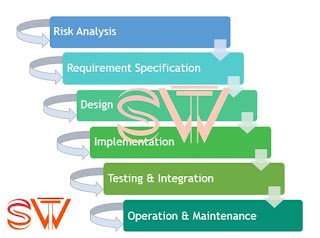
VU process model is called hybrid approach of website development. It is the combination of both waterfall and spiral model. This model is easy to understand. It is proposed by Virtual University of Pakistan. This model will maximize the quality of the website and reduce the risk because waterfall avoid overlapping which makes it easy to understand and spiral uses for critical projects. We need both functionalities for our project so that’s why we use VU process model because it’s a combination of both spiral and waterfall process Models.